Komplementärfarben
1. Komplementärfarben
Eine erfolgreiche Internetseite oder ein erfolgreiches Unternehmensgeschäft in der realen Welt gründen sich auf mehreren Faktoren. Für manchen vielleicht etwas überraschend zählen auch Farben wie Blau, Gelb oder Rot dazu. Rund um sie ist eine ganze Farbenlehre entstanden.
Sie beschäftigt sich z.B. mit dem Entstehen von Farbreizen oder den Gesetzmäßigkeiten der Farbmischung. Im Mittelpunkt stehen dabei oft die Komplementärfarben.
- Was ist eine Komplementärfarbe?
- Welche Bedeutung haben Komplementärfarben?
- Wie wirken die Farben auf ein Webdesign oder die Gestaltung einer Corporate Identity?
Diese und andere Fragen zum Thema Komplementärfarben beantworten wir hier für Sie.

2. Eine kurze Erklärung: Was sind Komplementärfarben?
Komplementäre Farben sind ergänzende Farben. Ihr Name leitet sich von dem lateinischen Begriff „Complementum“ ab – auf Deutsch: „Ergänzung“. Aber was ergänzen diese Farben?
An dieser Stelle schauen wir etwas tiefer in die Farbenlehre.
Mit ihr beschäftigte sich schon der griechische Philosoph Demokrit einige Jahrhunderte v. Chr. oder später die Berühmtheiten Leonardo da Vinci und Johann Wolfgang von Goethe.
Eines ihrer Ziele war es, Ordnung in die Welt der Farben zu bringen. Im Rahmen ihrer Farbtheorien entwickelten sie dazu verschiedene Farbkreise.
2.1 Mehr zu Farbkreisen
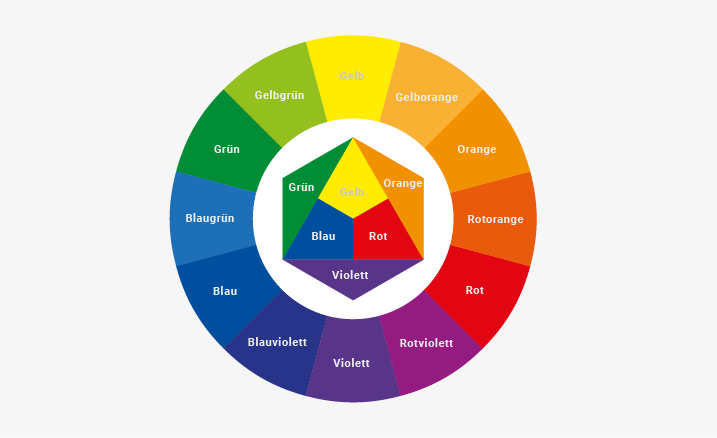
Farbkreise oder Farbenkreise, Farbenräder beziehungsweise Bunttonkreise ordnen zwölf oder 24 Farben oder Farbtöne in einem Kreis an.
Die Farben können dabei in Stufen oder kontinuierlich dargestellt werden. Ähnliche Farben liegen nebeneinander, komplementäre Farben – auch Ergänzungs- und Gegenfarben genannt – finden sich gegenüber.
Diese Grundordnung kann im Einzelfall abweichen, wenn es um spezielle Visualisierungen gehen soll. Hier unterscheidet man unter anderem
- physikalische,
- technische oder
- wahrnehmungspsychologische Darstellungen.
Einen einzigen allgemeingültigen Farbkreis gibt es jedoch nicht!
Denn die menschliche Farbwahrnehmung funktioniert nicht linear, sondern nach einer komplexen mathematischen Form, die sich nur näherungsweise angeben lässt.
Trotzdem gibt es einige Farbkreise, die in bestimmten Bereichen prägend wurden: allen voran der Farbkreis nach Itten.
2.2 Johannes Itten
3. Primärfarben
Im Zentrum des Farbkreises nach Itten finden Sie die drei Primärfarben:
- Gelb
- Rot oder Karminrot und
- Blau beziehungsweise Preussischblau
Heute sind diese Farben nach DIN 5023 genormt:
- Cyan oder Cyanblau
- Magenta oder Magentarot und
- Gelb beziehungsweise Yellow
Aus unterschiedlichen Mischungen dieser drei Primärfarben kann jede beliebige Farbe entstehen. Mischen Sie die drei Farben komplett miteinander, erhalten Sie ein dunkles Grau oder neutrales Grauschwarz.
Für ein echtes, tiefes Schwarz ist noch Key erforderlich.
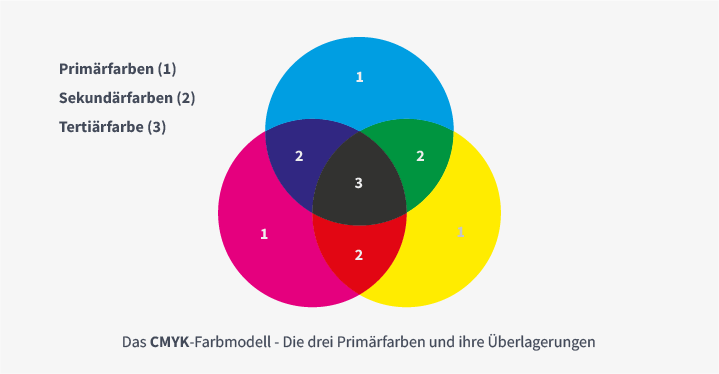
Die vier bilden das bekannte CMYK-Farbmodell mit den Grundfarben oder der technischen Grundlage für den modernen Vierfarbdruck.
CMYK wird häufig auch als natürliches Farbschema bezeichnet, weil es wie die Natur nur Farben übrig lässt, die nicht absorbiert werden.
So wird das CMYK Farbmodell ebenso als subtraktiven Farbmodell bezeichnet.
In diesem Modell finden außerdem Komplementärfarben Platz.

4. Komplementärfarbe im CMYK-Farbmodell
4.1 Drei Beispiele für Komplementärfarben
#1 Was ist z.B. die Komplementärfarbe von Rot? Sie finden Sie im Farbkreis gegenüber: Grün. Um Grün zu erzeugen, mischen Sie einfach die weiteren Primärfarben Blau und Gelb zu gleichen Teilen und erhalten die Farbe Grün.
#2 Gelb und Violett bilden zwei weitere Komplementäre. Nehmen Sie die Primärfarbe Gelb und bringen Sie die weiteren Komplementärfarben Blau und Rot in einer Mischung 1:1 zusammen, um ein sattes Violett zu erzeugen.
#3 Blau und Orange ergibt weitere Farbpaare gegenüber in den Farbkreisen. Blau und eine Farbmischung der Grundfarben Gelb und Rot lässt hier ein leuchtendes Orange entstehen.

5. Farbe im Web und Print – ein großer Unterschied
Farben auf Internetseiten oder Computergrafiken entstehen technisch bedingt ganz anders als Farben beim Druck.
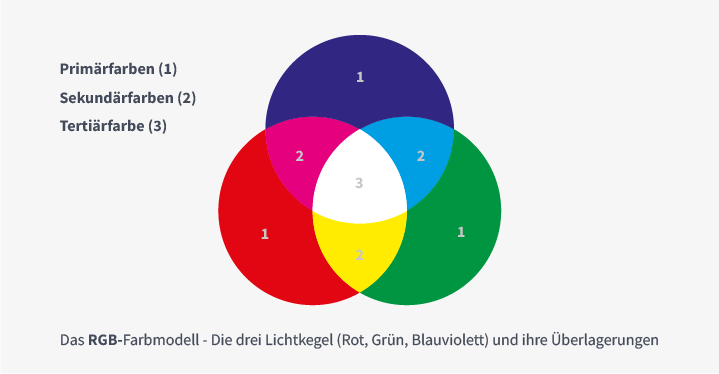
Auch hier gibt es Grundfarben oder komplementäre Farben. Ihre Darstellung erfolgt jedoch nach einem RGB-Farbmodell mit den Grundfarben Rot, Grün und Blau. In jedem einzelnen Pixel eines Computer- oder Smartphonedisplays können diese RGB-Grundfarben differenziert angesteuert werden.
Durch eine unterschiedliche Ansteuerung lässt sich mit RGB ebenso jede beliebige Farbe erzeugen. Im Vergleich zu CMYK und Print gibt es aber einen wichtigen Unterschied. Weil es sich hier um Lichtfarben handelt, entsteht bei einer vollständigen Mischung der Farben miteinander kein neutrales Grauschwarz, sondern reines Weiß.
Daher wird RGB in der Farbenlehre oft als additives Farbsystem bezeichnet, das noch ein paar weitere Besonderheiten mitbringt.
So kennt dieses Farbsystem keine Primärfarben – aber mit dem Begriff der Primärvalenzen ein Pendant.
6. RGB-Farbmodell
Für die Farbdarstellung können die drei Primärvalenzen RGB jeweils 256 verschiedene Ausprägungen annehmen. Die Zahl 0 beschreibt die kleinste Ausprägung beziehungsweise gar keinen Beitrag zur Mischung, während die Zahl 255 anzeigt, dass eine Primärvalenz voll zur Farbmischung beiträgt.
In Kombination der drei Primärvalenzen und allen ihren Ausprägungen lässt sich dann ein Farbraum von 16,8 Millionen Farben oder Farbnuancen darstellen – inklusive komplementären Farben.
Auch hier gibt es Farbpaare: Primärfarbe und eine weitere Farbe als Ergänzung. Wie eine Komplementärfarbe liegt diese Ergänzungsfarbe gegenüber in einem Farbkreissystem. Sie entsteht analog zum CMYK-Farbmodell ebenfalls durch das Mischen der beiden weiteren Grundfarben oder Primärvalenzen.
Primärvalenz und ihre Ergänzungs- oder Komplementärfarbe vereinen sich beide immer wieder zu Weiß: Rot und Cyan, Grün und Magenta oder Blau und Gelb. Weil sich diese Farben oder Farbpaare jeweils zu Weiß aufheben oder kompensieren, nennt man die Farbpaare auch Kompensativpaare.
6.1 Mehr Komplementärfarben
In der Farbenlehre wie in der Praxis lässt sich die Zahl der Komplementärfarben in ähnliche Dimensionen steigern wie in dem digitalen Farbmodell. Dazu bezieht man tertiäre Farben ein. Diese erhalten Sie durch die Mischung einer Primär- mit einer Sekundärfarbe.
Wieder gibt es eindeutige Beziehungen in einem Farbkreis. Tertiärfarben und ihre Komplementärfarben stehen sich im Farbkreis gegenüber: Gelb und Violett, Orange und Blau Grün oder Magenta und Grün.
Was bedeutet diese ganze Theorie zu Farbe, komplementären Farben und Farbenlehre nun konkret für die Gestaltung von Webseiten, Printerzeugnissen, einem Unternehmenslogo oder einem Corporate Design?
7. Die Wirkung von Komplementärfarben
Komplementärfarben ergänzen sich in einem Farbkreis zu 100 Prozent. Dieser Ausgleich oder diese Harmonie spielen eine wichtige Rolle bei der menschlichen Wahrnehmung von Farben.
Denken Sie einmal an einen Sonnenuntergang in leuchtendem Orange, der schließlich in das tiefe Blau und später Schwarz der Nacht übergeht – ein stimmungsvolles Bild und zugleich ein Zusammenspiel der Komplementärfarben Orange und Blau.
Dieser Sonnenuntergang verläuft über längere Zeit. Stellen Sie das komplementäre Blau und Orange direkt nebeneinander, erzielen Sie einen ganz anderen, aber ähnlich faszinierenden Effekt.
8. Aufmerksamkeit durch Komplementärfarben gewinnen
Komplementäre Farben nebeneinander wirken als starker Kontrast. Solche Farbpaare erzeugen neben diesem Kontrast außerdem eine leichte optische Täuschung. Die beiden Farben miteinander wirken jede für sich heller oder intensiver als ihre einzelne Darstellung oder eine Kombination mit anderen Farben.
Durch diesen Effekt gewinnen Sie sofort die Aufmerksamkeit und deswegen nutzen Designer wie die in unserer Agentur für das Design von professionellen Websites oder Printmedien gern die Wirkung von Komplementärfarben.
Wirken zwei Komplementärfarben miteinander beziehungsweise verstärken sie sich gegenseitig, können Sie auf einer Print- oder Webseite bestimmte Bereiche effektiv hervorheben. Die Wirkung der komplementären Farben ist Ihnen in jedem Fall gewiss.

Kombinationen von zwei Komplementärfarben ergeben sehr stark emotional aufgeladene Bilder und Darstellungen. Ihr Kontrast wirkt direkt bunt, leuchtend und kraftvoll. In einer Mischung mit einer dritten Komplementärfarbe ergibt sich nochmals eine Steigerung: der „Foto-an-sich-Kontrast“ mit intensiven komplementären Farben, wie Sie sie beispielsweise auf vielen Urlaubsbildern finden.
Der hohe Kontrast und die Intensität der Mischung der Komplementärfarben sehen für Betrachter oder Designer schnell „übernatürlich“ oder realitätsfern aus. Dafür nutzen wir als Designer für erfolgreiche Homepages dann Bildbearbeitung, um z.B. eine Farbe in ihrer Sättigung zurückzunehmen oder Helligkeit und Kontrast zu reduzieren. Danach sehen Sie zwar ein sehr verändertes Bild, aber der grundsätzliche dramatische Effekt der Komplementärfarben bleibt erhalten.
9. So nutzen Designer Komplementärfarben effektiv
Neben solchen Bearbeitungsmöglichkeiten von Bildern oder Grafiken nutzen unsere Designer oft noch einen anderen Ansatz: eine dominante Komplementärfarbe, die die zweite komplementäre Farbe optisch im Hintergrund hält.
Eine Komplementärfarbe wird dabei großflächig verwendet, die zweite Farbe nur punktuell. Die Wirkung bleibt, ohne dass sich die beiden Farben gegenseitig mit ihrem Kontrast überlagern.
Hierzu gibt es wieder ein eindrucksvolles Beispiel aus der Natur: eine Rose. Sie zeigt in der klassischen Form die Komplementärfarben Rot Grün. Der Kontrast von Rot und Grün erscheint aber ausgewogen und harmonisch durch den dünnen Stiel und die kleinen Blätter in Grün und der dominanten Blüte in Rot.
10. Komplementärfarben: weitere Stilmittel unserer Designer
10.1 Der Hell-Dunkel-Kontrast
10.2 Der Kalt-Warm-Kontrast
10.3 Der Simultankontrast
10.4 Der Sättigungskontrast
Ein Sättigungskontrast oder Intensitätskontrast arbeitet mit nur einer einzigen Farbe wie Blau, Gelb, Grün oder Rot.
Den Farben wird keine Komplementärfarbe gegenübergestellt. Hier arbeiten Designer nur mit unterschiedlichen Sättigungen, um neue Facetten der Farbe oder Komplementärfarbe zu schaffen. Sie sehen dann ein monochromatisches Bild, beispielsweise in Blau oder Rot, dessen Effekt sich allein aus den farbinternen Abstufungen ergibt.
Es gibt eine Reihe von Tools, die Ihnen bei der Arbeit mit solchen Kontrasten helfen, eine Komplementärfarbe genau zu bestimmen und Komplementärfarben bei der Bildbearbeitung oder Designprojekten zu nutzen:
- die Adobe Color-Themen oder Adobe Color
- Color Calculator oder
- Color Picker
Außerdem können Sie Komplementärfarben direkt mit JavaScript oder PHP rechnerisch und sehr genau erstellen lassen. Das ist Ihnen zu kompliziert? Oder möchten Sie noch mehr sehen, wie Komplementärfarben einen Vorteil für Ihre Medien schaffen?
Designer für Sie
Von uns erhalten Sie Webdesign und Grafikdesign in Farben und mit Inhalten, die wirken und überzeugen. So geht Erfolg online wie offline. Wir zeigen es Ihnen.